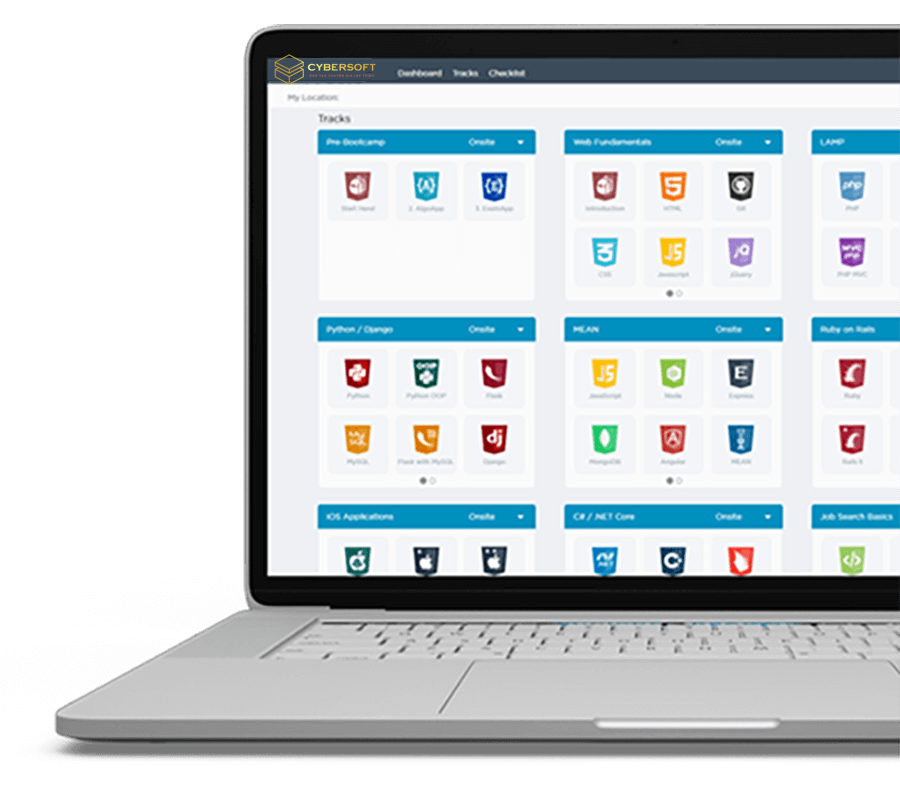
Bạn được truy xuất video 24/07 trong suốt thời gian học tập để xem lại bài, xem bài tập, xem giảng viên đã coding sẵn các tính năng của dự án.
Bạn được MENTOR hỗ trợ ngay tại lớp và trên hệ thống nhóm học tập xuyên suốt thời gian học tập.

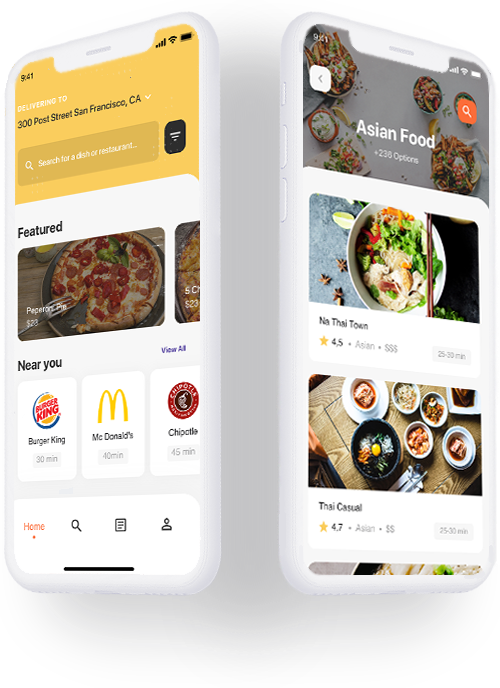
LỢI ÍCH 1: Tốt nghiệp khóa học bạn có thể làm mobile app thực tế cho công ty
Nếu bạn hoàn thành khóa học, bạn có thể tham gia ngay vào các dự án triển khai Mobile App cho công ty chạy được trên cả 2 nền tảng Android và iOS.
LỢI ÍCH 2: Được học thông qua các dự án luyện tập
Bạn sẽ được học thông qua các dự án luyện tập để bạn tích lũy được nhiều kinh nghiệm làm việc.
LỢI ÍCH 3: Được truyền đạt và học hỏi những kinh nghiệm từ các dự án vô cùng thực tế từ GV và Mentor
Các giảng viên sẽ hướng dẫn bạn thực hiện các dự án thông qua những kinh nghiệm mà họ đã từng trải. Bạn sẽ được học hỏi qua những kỹ năng xử lý vấn đề, kỹ năng bắt đầu một dự án, cách giải quyết các khó khăn và những điều gì nên tránh khi làm dự án.
LỢI ÍCH 4: Học và thực hiện tất cả những SKILL cần thiết của một lập trình chuyên nghiệp
Tất cả các SKILL được học được trình bày chi tiết trong phần đề cương chi tiết.
LỢI ÍCH 5: Được hỗ trợ ngay tại lớp học và trực tuyến bởi Mentor cực kì nhiệt tình
Mỗi lớp học đều được hỗ trợ bởi 1 hoặc 2 Mentor. Họ sẽ hướng dẫn và dẫn dắt bạn các bài thực hành, các vấn đề bạn thắc mắc, hướng dẫn bạn tạo dự án và thực hiện các chức năng trong dự án. Các Mentor sẽ có nhóm trực tuyến để hỗ trợ bạn những lúc bạn khó khăn khi học và làm việc tại nhà.
LỢI ÍCH 6: Chuẩn hóa toàn bộ kiến thức & nắm vững tư duy, cốt lõi của một lập trình chuyên nghiệp
Bạn được cung cấp toàn bộ kiến thức để không bị hỏng chỗ nào, bạn nắm cái cốt lõi để bạn bất chấp môi trường làm việc, bạn hoàn toàn có thể tự thích nghi và tự tìm hiểu các công nghệ mới dựa vào nền tảng mà chúng tôi đã cung cấp cho bạn.
LỢI ÍCH 7: Nâng cao kỹ năng phân tích và giải quyết vấn đề từ các dự án
Bạn học được các kỹ năng làm sao để giải quyết vấn đề, làm sao để phân tích ra thành các phần nhỏ, ước lượng và giải quyết một cách nhanh nhất, toàn vẹn nhất.
LỢI ÍCH 8: Rèn luyện & nâng cao các kỹ năng code chuẩn
Chuẩn hóa code của bạn, giúp bạn tự tin lại code, chống mất căn bản cho bạn.













| Lớp | Địa điểm | Lịch học | Ngày khai giảng |
|---|---|---|---|
| Lớp Tháng 2 | Quận 10 | Chiều T7 + CN | 22/02 |
| Lớp Tháng 4 | Quận 10 | Tối 3 + 5 | 14/04 |
| Thời gian học | Địa chỉ học |
|---|---|
| * Tối : 18h30 đến 21h30
* Chiều : 14h đến 17h * Sáng : 8h30 đến 11h30 |
* Chi nhánh 1: Quận 3: 376 Võ Văn Tần
* Chi nhánh 2: Quận 10 : 459 Sư Vạn Hạnh, Tòa nhà HDBank, Lầu 2 * Chi nhánh 3: Quận Bình Thạnh : 82 Ung Văn Khiêm * Chi nhánh 4 : Quận Hải Châu - Đà Nẵng - Tháng 5/2019 |
** Thời lượng học: 9 Tuần ( 18 buổi) - 54h Offline
CÁC CHƯƠNG TRÌNH ƯU ĐÃI :
- * Áp dụng thêm một trong các ƯU ĐÃI sau:
- * Hoặc Học theo nhóm giảm 200.000 đ
- * Học viên cũ giảm 200.000 đ
HỌC PHÍ: 5.900.000 Đ CHO 10 SUẤT ĐĂNG KÍ TRƯỚC 10/01/2020 (CÒN 6 SUẤT). GIÁ GỐC 8.300.000 Đ
VUI LÒNG ĐIỀN ĐẦY ĐỦ THÔNG TIN BÊN DƯỚI VÀ NHẤN ĐĂNG KÝ

| COMBO | GIẢM THÊM | TẶNG THÊM |
|---|---|---|
| 1. Combo Tư duy lập trình + Front End chuyên nghiệp | 600.000đ |
|
| 2. Combo Tư duy lập trình + Fullstack NodeJS + React JS | 400.000đ | |
| 3. Combo Tư duy lập trình + Back End Java Web chuyên nghiệp | 500.000đ | |
| 4. Combo Tư duy lập trình + Front End chuyên nghiệp + Fullstack NodeJS + React JS | 1.000.000đ | |
| 5. Combo Tư duy lập trình + Front End chuyên nghiệp + Back End Java Web chuyên nghiệp | 1.000.000đ | |
| 6. Combo Front End chuyên nghiệp + Back End Java Web chuyên nghiệp | 800.000đ | |
| 7. Combo Front End chuyên nghiệp + Fullstack NodeJS + React JS | 700.000đ |